애드센스 승인을 받은 후 자동광고로 넣으면은 다 알아서 광고가 나오는 줄 알고 그대로 두었지만 다른 사람들의 블로그마다 화면을 보니 다른 광고가 나와서 그동안에 써 놓았던 글마다 정리하며 광고의 배열을 정리하기 바빴다. 글쓰기 보다 광고배치 알아가기로 시간상이나 컴퓨터 코딩에 무지인 관계로 정보 찾아서 알고 응용하기가 아주 힘든 나날이었다. 어째 그리 설명도 다 어려운지 이해하며 따라 하기도 어려운 단계들이었다.
멀티플렉스의 광고를 pc나 모바일에 나오도록 순서를 아래와 같이 설명하니 천천히 따라 하세요. 이렇게 쉽게 정리해 주는 블로그는 아마 없을 거라 본다. 구글 애드는 왜 그리 어렵게 설명을 써 놨는지 알 수가 없지만 이 방법들을 하면 아주 쉽게 다가갈 수 있을 것이라 본다. 전문인의 조언도 듣고자 여기저기 찾았지만 활용하기에는 옛날 방식이라 따라 해도 몇 번 고비를 맞고 고객센터에도 알아보고 정리한 내용대로 이것저것 응용해 본 결과를 보고 나열한 것이니 따라 해 보셔도 문제는 없을 거라 봅니다.
본문 하단에 멀티 광고 넣기
멀티플렉스란 pc화면 상단이나 하단에 나오거나 pc의 사이드바에 2열 4행으로 광고 사진과 광고 설명이 나오고 모바일에도 하단에도 광고가 1열에 4행까지 나오는 것을 봤을 것이다. 이것은 클릭률이 많을 시 나오는 것으로 알고 시도하게 되었다. 자동광고도하고 애도센스에 가서 광고의 광고단위에서 멀티 플렉스를 설정해 주어야 모양이나 위치가 변경되는 것을 알았다. 수익을 얻기 위해서는 꼭 해야 된다고 본다.
● pc화면 본문 하단에 보면은 아래와 같이 나온다.(출처=구글애드 고객센터에서 캡처)
그림아래로 광고설명이 나온다. 이모양으로 저는 만들고자 선택했습니다.

● 아래모양은 모바일과 pc화면에 나오는 그림광고와 함께 오른쪽으로 설명이 나오는 멀티플렉스 광고이다. 쉽게 설명을 알리고자 이것도 애드고객센터에서 캡처했는데 문제가 안되었으면 합니다.

위 두 가지 중에서 저는 그림이 크고 간단명료하게 나온 첫 번째 광고인 그림과 그림 바로 아래에 설명이 설정된 것으로 할 계획이었고 시도해 보니 정말로 완성이 되었습니다.
이제 멀티광고 만들기로 천천히 따라 하기만 하면 됩니다.
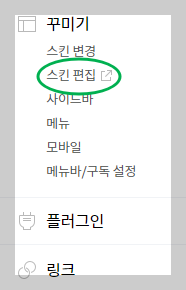
1. 티스토리관리에서 꾸미기-스킨편집-html 가기
티스토리 블로그에 가서 관리에서 에서 스킨편집을 누른 후 html에 가서 html에서 ctrl을 누른 후 f를 누르면 검색창이 나온다.
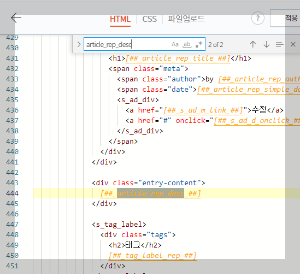
검색창이 나온 article_rep_desc를 치면은 검색 화면에 나오는 데 이걸 기준으로 키보드의 enter 엔터를 두 번 치면 두 번째 article_rep_desc로 간다.

첫 번째 나온 article_rep_des를 선택하면은 멀티 광고가 화면의 윗부분으로 처음에 광고부터 보이게 되는 광고가 나온다.

그래서, 광고가 상단으로 나오면 첫 화면에 글을 읽기도 전에 첫 화면에 광고들로 정신없이 나와서 블로그에 들어오는 사람마다 이 광고 때문에 곧바로 나갈 것이다. 글을 읽기 위해서 왔다가 많은 광고로 자주 나가게 되면 무효클릭이 되어서 좋지 않은 블로그로 남는다. 그러니 저는 이 방법은 선택을 권하지 않는다.
Tistory
좀 아는 블로거들의 유용한 이야기
www.tistory.com
그래서 본문 하단으로 멀티 광고를 넣어야 한다. 키보드로 입력 후 확인이 되었지요.
티스토리 관리의 꾸미기 스킨편집 html에서 두 번째에 있는 article_rep_des는 아랫부분의 본문 하단광고로 멀티플렉스 광고가 나오는 것을 선택해야 한다.

두 번째 나오는 article_rep_des를 선택하면은. 숫자로 가리키는 번호가 430번째쯤에 있다. 두 번째에 있는 article_rep_des 아래에 있는 (##tag label##)를 찾으면 이 위치가 두 번째 위치이다. 바로 article_rep_des 아래에 구글애드센스에 있는 광고를 가져와서 붙여 넣기로 복사한 코드를 넣으면 된다. 다시 한번 간단히 설명을 위해서 아래에 보기를 보고 이해하시면 된다.
| 300 article_rep_des <--첫번째 article_rep_des 이다. 여기다 광고코드를 넣을시 광고가 상단으로 나옴 430 article_rep_des <----두번째 article_rep_des 를 찾고 여기 아래부분에 광고코드를 입력시 본문하단에 나옴 431 < ---여기에 애드센스에서 가져온 광고코드를 붙이기로 넣어야 한다 450 451 (## tag label ##) 이 태그 레벨이 나와야 article_rep_des 두번째이다. |
위 빈칸에 광고를 넣기 위해서 구글 애드센스로 가서 광고 코드를 가져오자.
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
adsense.google.com
2. 구글애드센스-광고-광고코드-멀티플레스 가기
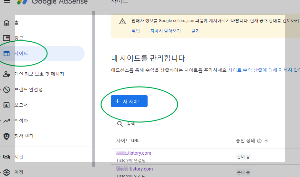
자, 이곳에 광고를 넣기 위해서 구글애드센스에 가서 광고를 누르면은 광고단위를 누르고 멀티프렉스를 누르고 나면 광고
단위 이름에 본인이 쓰고 싶은 블로그 제목을 입력한다.

저는 T멀티 수 펴 아이드광고라고 쓰고 수평형으로 선택 후 만들기를 누른 후 광고를 복사한 후 완료를 누르고 티스토리로 다시 와서 복사한 광고코드를 붙이기를 해주어야 한다. 이것은 광고 단위 아래에서 다시 블로그명이 다시 존재한다.

티스토리 바로가기
Tistory
좀 아는 블로거들의 유용한 이야기
www.tistory.com
다시 티스토리 스킨편집의 html에 와서 article_rep_des 문장 바로 아래에 붙이기로 복사하고 html의 적용을 누르면은 끝난다. 티스토리 관리의 콘텐츠 글관리의 제목에서 클릭률이 많았던 글쓰기로 들어가서 확인하면 바로 나온다. 처음 설정 시에는 1시간 후에 나왔고 글쓰기 글에서 광고는 확인이 되지만은 절대로 광고를 클릭하면 안 되는 것 잊지 마세요. 나의 광고를 내가 누르면은 정책위반이라 광고 나오기까지 3개월 기다려야 원상회복됩니다.
● 다시 아래의 광고 코드르 보고 다시 확인해 봅시다.
| 300 article_rep_des <-- 첫번째 article_rep_des 이다. 여기다 광고코드를 넣을시 광고가 상단으로 나옴 430 article_rep_des <----두번째 article_rep_des 를 찾고 여기 아래부분에 광고복사하면 본문하단에 나옴 431 < --- 여기에 애드센스에서 가져온 광고코드를 붙이기로 넣어야 한다 450 451 (## tag label ##) |
이제 멀티광고 본문하단에 넣는 광고는 완성이 되어서 쓴 글로 가보면은 본문하단에 8개의 광고가 바로 나올 것이다.
본문 하단광고만 넣어도 자동광고로 다 되니 다른 것은 안 해도 되지만 꼭 오른쪽 사이드바에 멀티광고를 1열 6행으로 쭉 길게 나오고 싶으면은 수직 사이드바광고를 해보자. 그러면 티스토리 꾸미기의 사이드바로 가면 된다.
멀티 수직사이드바에 광고 넣기
pc에서 글의 내용이 많아서 맨 아래까지 글을 읽는 경우는 없다고 보기에 pc화면 오른쪽에 카테고리나 태그메뉴가 나오는
곳에 광고를 넣는 게 더 좋을 것 같은 경우를 선택해 보자.

그 방법에는 티스토리메뉴에서 꾸미기와 스킨 html에 적용하는 2가지가 있지만은 저는 티스토리 꾸미기 메뉴로 선택해서 넣어 놓은 게 쉬웠던 것 같다. 둘 중의 하나를 선택하시면 됩니다.
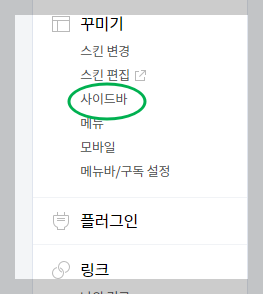
● 티스토리-꾸미기 사이드바 적용
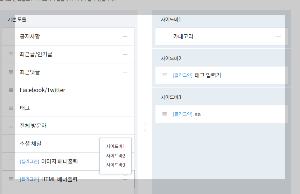
1. 티스토리 블로그에서 꾸미기 누르고 사이드바 선택 후 화면을 보면은 배너 html 이 있는데 배너 html 옆에 +를 누르면은
사이드바 1, 사이드바 2, 사이드바 3이 나오는 데 본인이 넣고 싶은 사이드바 번호를 선택해도 된다. 난 사이드바 3을 선택해서 넣었다.
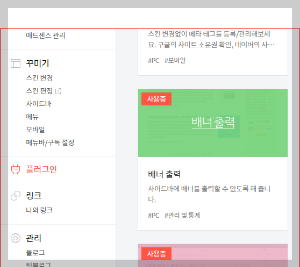
※ 배너 html이 안 나올 시는 티스토리 관리의 플로그 인으로 들어가서 배너 출력으로 적용을 해야지 꾸미기의 사이드바에서 배너 html이 나온다. 아래에서 보면 적용 후에는 사용 중이라고 나오는 것이 확인된다.

자, 배너출력도 입력되었으니 pc사이드바에 광고 넣기 위해서 꾸미기 사이드바에 가보자.

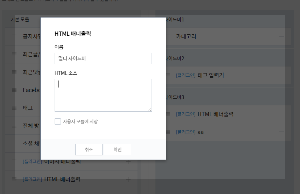
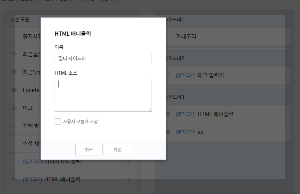
2. HTML배너출력에 들어가면은 이름과 HTML 소스 넣는 곳이 나오는데 이름에는 내가 쉽게 알 수 있는 제목을 써 놓아야
한다.

저는 멀티 사이드바 수직 광고라고 써 놓고 시작했고 쓰셨으면은 티스토리 블로그는 잠시 놔두고 새로 구글애드센스 사이트로 이동한다. 이유는 HTML 소스 안에 넣어야 하는 광고 코드를 구글애드센스 사이트에 가서 멀티 수직광고를 만들
어서 다시 광고 코드를 가져와야 한다. 구글 애드센스 바로가기

3. 구글애드센스에 가서 광고에서 광고 단위에 멀티플렉스를 선택 후 수평과 수직 중에서 수직을 누르고 제목 이름도 내가 정한 멀티 사이드바 수직이라 쓰고 만들기를 누른다.

광고단위에서 만들기를 누른 다음에 코드 복사를 누르고 완료를 누른 후에 다시 티스토리에 와서 꾸미기 사이드바의 HTML소스 안에 붙이기로 복사하면 구글애드광고가 들어가고 사용자 모듈에 저장도 누르고 확인을 누르면 된다.
사용자 모듈은 왼쪽 맨 아래에 나타나고 다시 기록해 두는 곳이라고 알면은 될 것 같다.

그리고 미리 보기로 홈화면에 광고는 나오지는 않지만 혹시 잘못될 경우가 나올 수 있으니 꼭 확인해 보고 변경저장하고 1시간 후나 하루가 지나면은 나온 것 같았다.
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
adsense.google.com
●티스토리 스킨편집의 html에 직접 광고 적용
광고 사이에 코드를 직접 써서 넣는 것인데 전 별로 추천하고 싶지 않다. 하지만 1열에 6행의 광고가 나오게 한다면 시도해도 될만하니 하고자 하는 분은 해 보는 것도 중요하고 시도할 시에는 사진이나 메모를 해 놓아서 위치를 잘 알아두어야 한다. 실수 시에는 어떤 게 잘못되었는지 몰라서 1번부터 800번까지 다른 블로그의 코딩과 비교하며 틀린 부분을 3일 동안 묻고 찾아서 원상 복구는 했지만 글자하나만 색깔이 빨간색으로 아직도 나온다. 그 부분을 고쳐야 되지만 아직도 수정을 못하고 있다. 티스토리 바로가기
1. 티스토리 꾸미기 스킨편집에 들어가서 html로가면은 ctrl과 함께 f를 누르면은 검색칸이 나오니 여기에 s_sidebar를 치면은 아래로 쭉 똑같은 s_sidebar이 많이 나온다. 그중에서 본인이 넣고 싶은 위치를 골라서 선택하면 광고가 나오게 된다.
스킨 html에서 찾고 s_sidebar 바로 다음에 광고를 복사하면은 홈화면의 정해진 위치에 광고가 나타난다. s_sidebar와 /s_sidebar 사이에 광고를 넣으면 된다.
| s_sidebar <----------검색에서 찾으면 <---------바로 여기에 광고 복사한것을 붙이기를 하면 된다. /s_sidebar |
2. 멀티광고가 보통 본문 하단에 나올 때는 2행에 4열씩 총 8개가 붙어서 나온다. 광고가 많이 나오면은 좋은 줄 알았으나 찾아보니 너무 많은 광고는 검색하는 이에게 불편하다고 하니 pc사이드바에는 1행에 6줄로 나오게 코딩하는 방법으로 해도 좋다고 하니 data-matched-content-rows-num="6"과 data-matched-content-columns-num="1"과 data-matched-content-ui-type="image_sidebyside"은 직접 입력하여서 넣어 주어야 한다. row는 행을 가리키는 가로를 말하고 column은 세로로 1열을 알려준다. 아래의 비교 광고를 보고 원하시는 것으로 선택하세요.

↓ ↓ ↓ 변경 시

광고그림이 크고 한 개씩 정확하게 나열을 원하시는 분이나, 간단명료하게 깔끔하게 하실 분은 해보시는 것도 좋을 듯해요.
| <script async src=" https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1111111111111 " crossorigin="anonymous"> style="display:block" data-ad-format="autorelaxed" data-ad-client="ca-pub-11111111111111"<------- 애드센스에 있는 나만의 광고 코드임 data-ad-slot="22222222222" <----------이것은 멀티광고에서 복사 한 코드임 data-matched-content-rows-num="6" <-----------직접 입력하면됩니다. row는 가로6 행 data-matched-content-columns-num="1" <----- 직접 입력하면 됩니다. column은 세로1열 data-matched-content-ui-type="image_sidebyside" <----------- 직접 입력하세요. (adsbygoogle = window.adsbygoogle || []).push({}); |
자, 지금까지 잘 따라오시고 잘하셨는데요. 조금 더 광고 설정에 대해서 설명을 해드리고 싶습니다. 멀티광고를 본문 하단에 수평으로 넣거나 사이드바에 수직으로 넣기를 했으니 지금까지 애드센스에서 애드광고를 가져온 곳도 다시 한번 보고 나중에 새로운 블로그를 만들 시에도 블로그마다 구분해야 되니 광고코드의 각 각 설명도 알아두세요.
구글애드광고에 가면은 광고에서 자동광고가 아니 광고단위에 가면은 기존광고 단위 아래에 지금껏 만든 광고가 똑같은 이름으로 두 개 나오죠. 멀티 본문수평광고와 멀티 수직 사이드바 광고가 보이시죠.

이 광고로 지금까지 넣은 광고를 수정 시에는 연필모양의 것을 클릭하여서 수정하고 다시 티스토리 스킨편집에 다시 복사하여서 넣으시면 됩니다. 또, 광고코드를 새로 만들지 말고 < > 이 모양을 누르면은 광고코드가 나오니 복사해서 사용하시면은 됩니다. 그리고 구글광고애드센스에서 사이트에 가셔서 블로그명을 새로 만들어서 새로운 글쓰기를 만들거나 지금처럼 작업한 내용을 복습해 보는 것도 좋을 듯해요.

Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
adsense.google.com
초 간단, 티스토리 멀티플렉스 본문하단, 사이드바, 모바일광고 넣기를 만들기까지 그전에는 사진으로 찍고 사진을 다시 압축하고 참으로 오랜 시간으로 하루가 거의 다 보내며 글을 써오고 승인이 된 뒤에는 자동광고만 넣으면은 다 되는 줄 알고 있다가 다른 광고랑 비교하니 뭔가가 틀려서 다시 알기까지 어려운 단계였던 것을 지금 다시 정리해서 처음 하시는 분들이 잘 이해가 가셨으면 해요. 제가 할 수 있는 최대한으로 알아보고 쉽게 정리해 봤습니다. 함께 광고 따라오셔서 고생 많으셨어요. 오늘도 파이팅 하고 모두 행복한 하루 되십시오.
| ◈이 글이 사용자에게 도움이 되셨다면은 좋아요 ♡을 "꼬♥ 옥" 눌러 주셔서 글 작성에 보람이 되도록 큰 힘을 안겨 주셨으면 합니다. |
전세 피해자 특별법 6개 지원과 금융혜택으로 주거 안정
23년 구글서치콘솔, 네이버웹마스터, 티스토리와 사진과 함께 색인등록

댓글